テーマインストールBack to top
まずはじめにCreative Marketからダウンロードしたzipファイルを解凍し、「life.zip」ファイルを準備します。
Lifeテーマのインストールは次の2つの方法から選択できます。
1. 管理画面からインストールBack to top
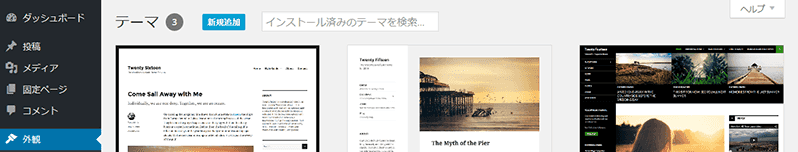
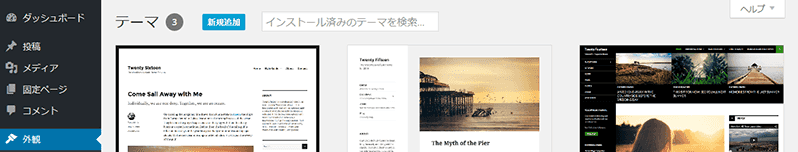
管理画面の外観 > テーマから「新規追加」をクリックします。

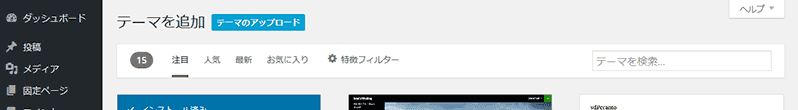
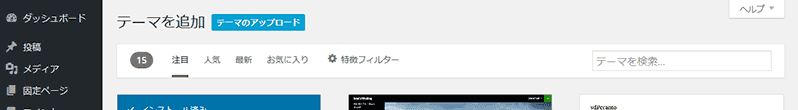
「テーマのアップロード」をクリックします。

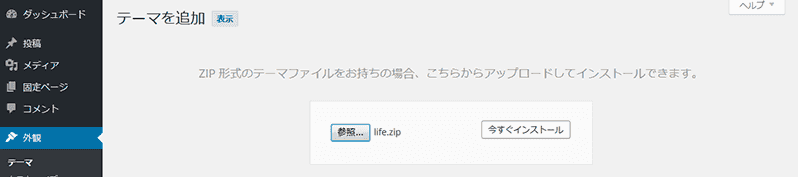
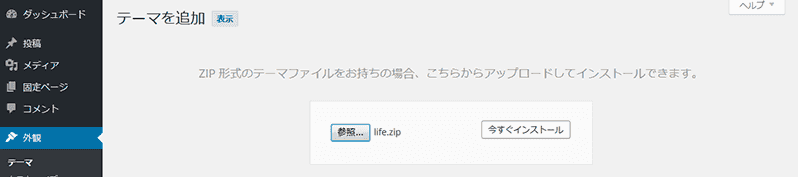
「life.zip」ファイルを選択し、「今すぐインストール」をクリックします。

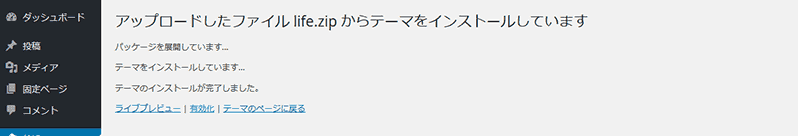
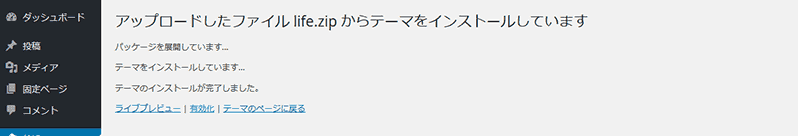
「有効化」をクリックします。

以上でインストールは完了です。
2. FTPからインストールBack to top
「life.zip」ファイルを解凍し、「life」フォルダを準備します。
「life」フォルダを「…/wp-content/themes/」内にFTPアップロードします。
管理画面の外観 > テーマからLifeテーマの「有効化」をクリックします。

以上でインストールは完了です。
プラグインインストールBack to top
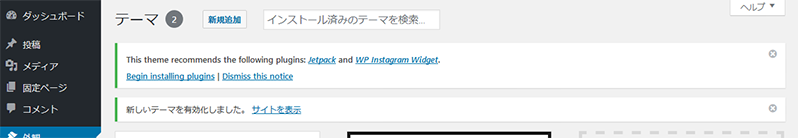
テーマをインストールすると、次のプラグインをインストールするようお知らせが表示されます。

- JetpackはWordPressに様々な機能を追加するプラグインです。フロントページ上部の「おすすめコンテンツ」、 投稿下の「関連記事(関連する投稿)」を使用したい場合はインストールして下さい。
- WP Instagram WidgetはInstagramを表示するウィジェットを追加するプラグインです。ページ下部の「Instagramウィジェット」を使用したい場合はインストールして下さい。
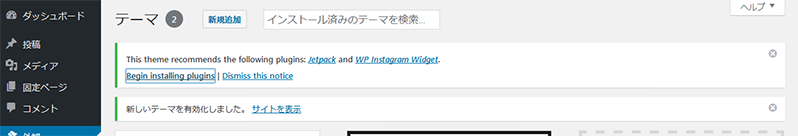
プラグインをインストールするには、「Begin installing plugins」をクリックします。

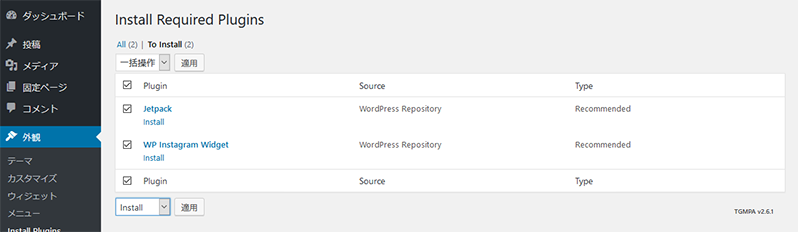
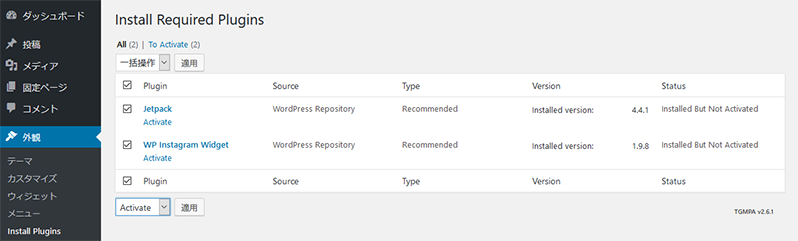
インストールするプラグインをチェックして、「Install」を選択し、「適用」をクリックします。

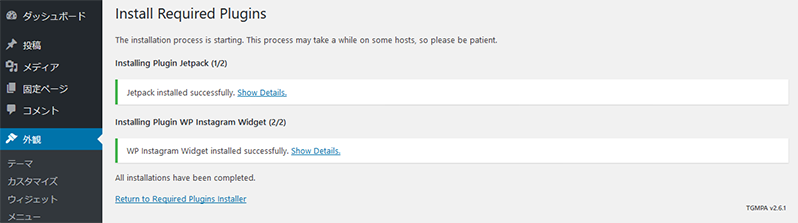
プラグインのインストールが完了するまで待機します。プラグインのインストールが完了したら、「Return to Required Plugins Installer」をクリックします。

有効化するプラグインをチェックして、「Activate」を選択し、「適用」をクリックします。

以上でプラグインのインストールは完了です。
Jetpackプラグインの設定Back to top
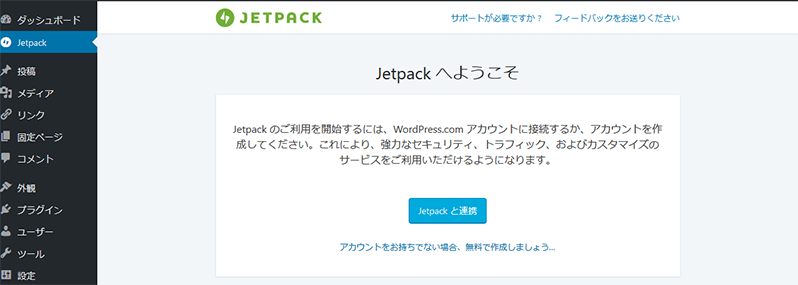
管理画面のJetpackから「Jetpackと連携」をクリックします。

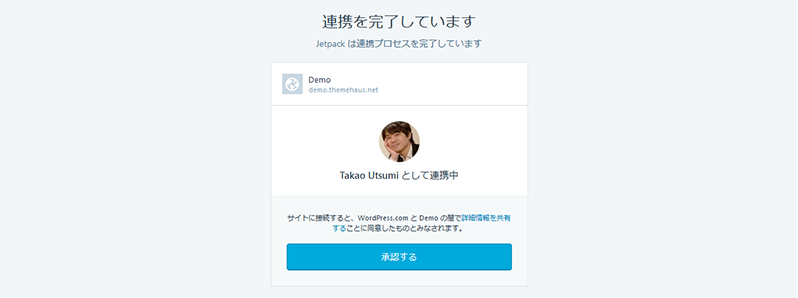
Jetpackのページに移動したら、「承認する」をクリックします。

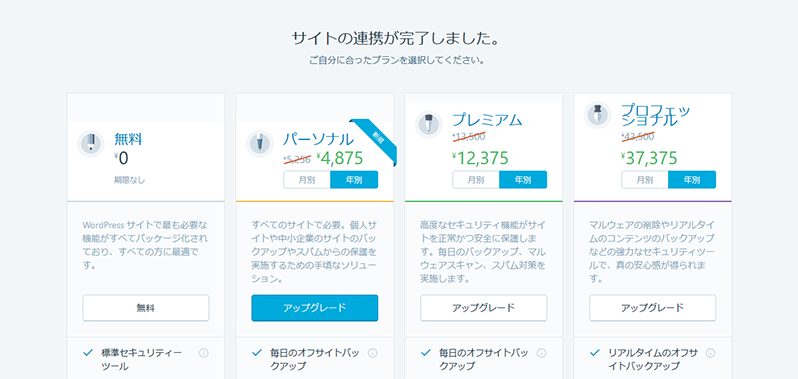
プランのページに移動したら、「無料」をクリックします。

管理画面のJetpackに戻ったら「おすすめの機能の有効化」をクリックします。「このステップをスキップ」をクリックし、マニュアルで機能を有効化することもできます。

以上でJetpackプラグインの設定は完了です。
カスタマイズBack to top
Lifeテーマは以下のカスタマイズが可能です。
フォント・カラーBack to top
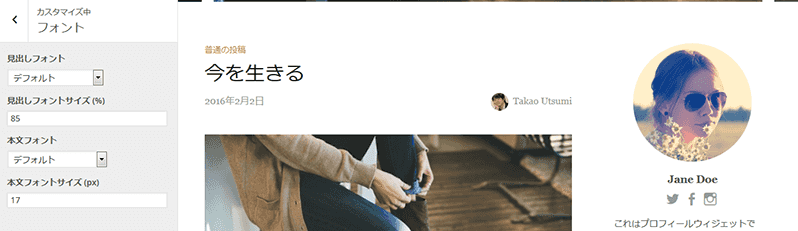
カスタマイズ > フォントから見出しと本文のフォントをそれぞれ設定することができます。

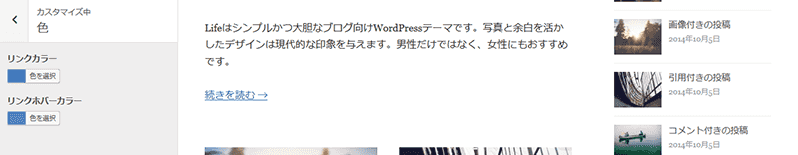
カスタマイズ > カラーからリンクカラーを設定することができます。

サイトタイトル・キャッチフレーズBack to top
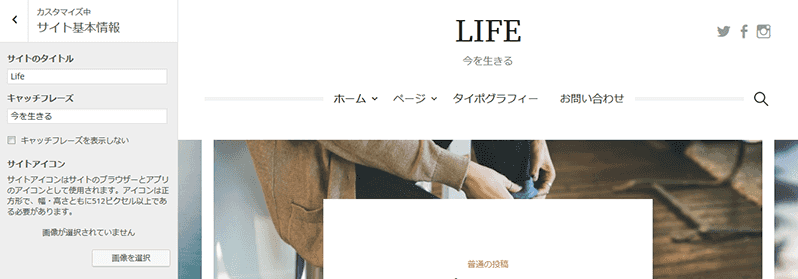
カスタマイズ > サイト基本情報からサイトタイトルとキャッチフレーズを設定することができます。キャッチフレーズは非表示にすることもできます。

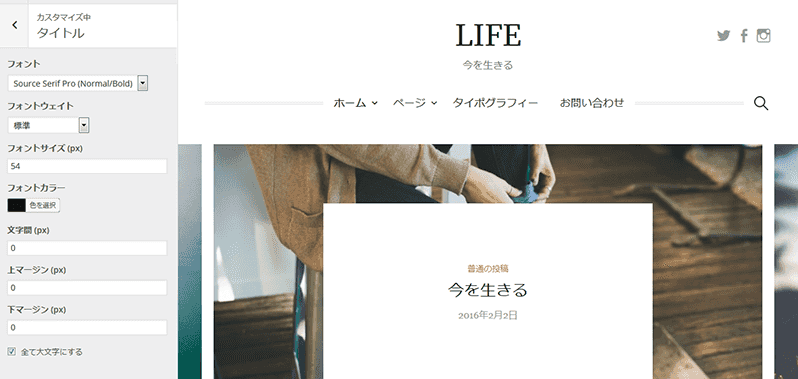
カスタマイズ > タイトルからタイトルのフォントを設定することができます。

カスタマイズ > ロゴからロゴを設定することができます。

ヘッダーソーシャルリンクBack to top
外観 > メニューもしくはカスタマイズ > メニューからメニューを設定することができます。
テキストは表示されず、アイコンのみが表示されます。設定しなければ表示されません。

メインナビゲーションBack to top
外観 > メニューもしくはカスタマイズ > メニューからメニューを設定することができます。
設定しなければページ一覧が表示されます。

メインナビゲーションを非表示にしたい場合は、カスタマイズ > ナビゲーションから設定することができます。

おすすめコンテンツBack to top
Jetpackをインストールすると、カスタマイズ > おすすめコンテンツの項目が追加されます。ここから表示したい投稿を設定することができます。

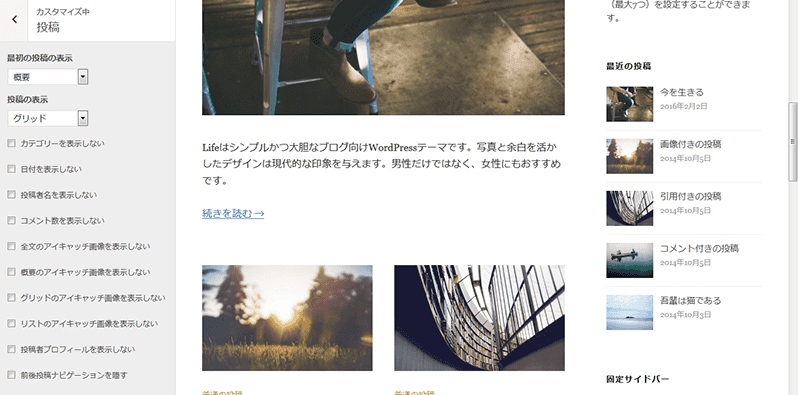
最初の投稿の表示・投稿の表示Back to top
カスタマイズ > 投稿からブログホームページでの投稿の表示を設定することができます。また、カテゴリー・日付・投稿者名・コメント数・アイキャッチ画像・投稿者プロフィール・投稿ナビゲーションを非表示にすることもできます。

カスタマイズ > カテゴリーカラーからそれぞれのカテゴリーの色を設定することができます。

サイドバーBack to top
外観 > ウィジェットもしくはカスタマイズ > ウィジェットからウィジェットを設定することができます。
通常のサイドバーです。サイドバーも固定サイドバーも使用しない場合、1カラムデザインになります。

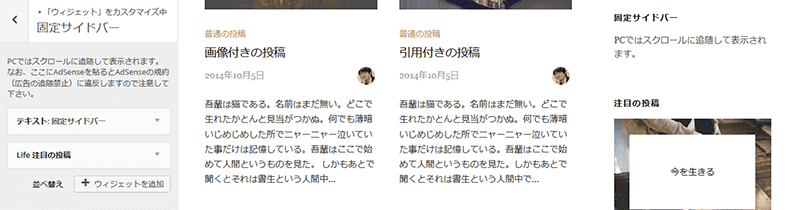
固定サイドバーBack to top
外観 > ウィジェットもしくはカスタマイズ > ウィジェットからウィジェットを設定することができます。
PCではスクロールに追随して表示されます。

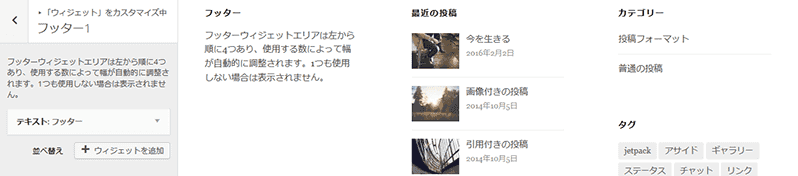
フッター1~フッター4Back to top
外観 > ウィジェットもしくはカスタマイズ > ウィジェットからウィジェットを設定することができます。
フッターウィジェットエリアは左から順に4つあり、使用する数によって幅が自動的に調整されます。1つも使用しない場合は表示されません。

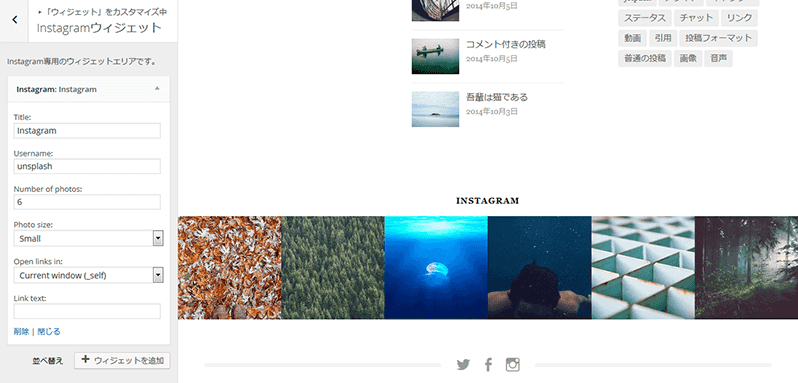
InstagramウィジェットBack to top
外観 > ウィジェットもしくはカスタマイズ > ウィジェットからInstagramウィジェットを設定することができます。
WP Instagram Widgetをインストールすると、Instagramウィジェットが追加されます。これをこのウィジェットエリアに追加し、次のように設定して下さい。

フッターソーシャルリンクBack to top
外観 > メニューもしくはカスタマイズ > メニューからメニューを設定することができます。
テキストは表示されず、アイコンのみが表示されます。設定しなければ表示されません。

フッターメニューBack to top
外観 > メニューもしくはカスタマイズ > メニューからメニューを設定することができます。
設定しなければ表示されません。

フッターテキスト・クレジットBack to top
カスタマイズ > フッターからフッターテキストを設定することができます。また、クレジットを非表示にすることができます。

カスタムCSS・カスタムGoogleフォントBack to top
カスタマイズ > カスタムCSSからカスタムCSSおよびカスタムGoogleフォントを設定することができます。

カスタムウィジェットBack to top
Lifeテーマは次の3つのカスタムウィジェットを用意しています。
- Life プロフィール: 写真やソーシャルリンクとともにプロフィールを表示します。
- Life 最近の投稿: 最新の投稿を画像付きで表示します。
- Life 注目の投稿: おすすめコンテンツに設定された投稿を表示します。
メニューの作成Back to top
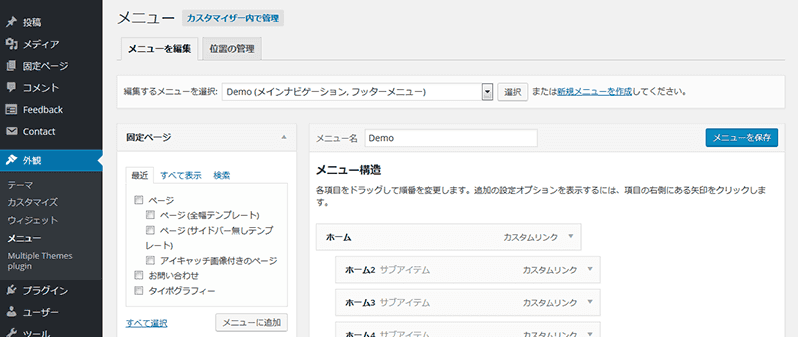
管理画面の外観 > メニューから「新規メニューを作成」をクリックします。

メニューの名前を自由に入力して「メニューを作成」をクリックします。

追加したいページを選択し「メニューに追加」をクリックします。リンクやカテゴリーを追加することもできます。また各項目はドラッグで順番を変更できます。

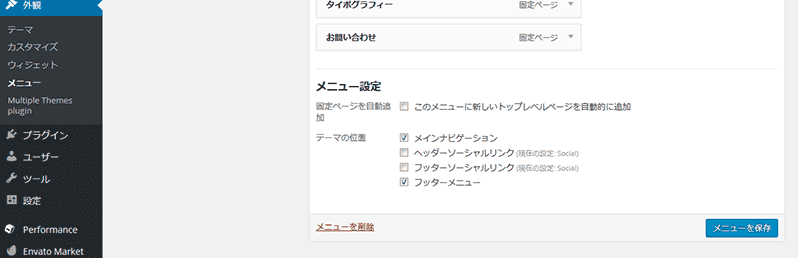
メニューの項目・順番が決まったら、テーマの位置でメニューを表示したい場所を選択し、「メニューを保存」をクリックします。

以上でメニューの設定は完了です。さらに別のメニューを設定する場合は再び「新規メニューを作成」から行って下さい。
CodePen・Digg・Dribbble・Dropbox・Facebook・Flickr・Google+・GitHub・Instagram・LinkedIn・Pinterest・Polldaddy・Pocket・reddit・Skype・StumbleUpon・Tumblr・Twitter・Vimeo・WordPress・YouTube
投稿Back to top
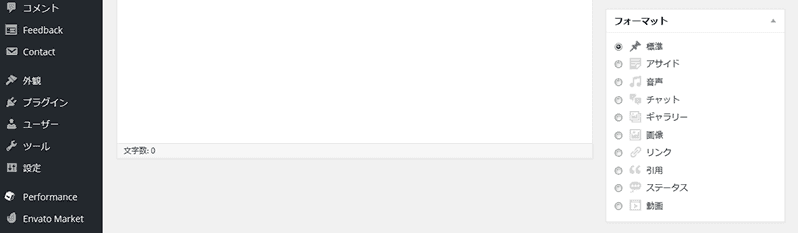
投稿画面のフォーマットから投稿フォーマットを選択することができます。対応しているフォーマットは標準・アサイド・音声・チャット・ギャラリー・画像・リンク・引用・ステータス・動画です。
それぞれの表示がどのようになるかはライブデモの投稿フォーマットカテゴリーをご覧下さい。なお、投稿フォーマットは必ずしも使う必要は無く、画像や動画の投稿であっても標準として投稿しても問題ありません。

また、アイキャッチ画像からアイキャッチ画像を設定することができます。

関連記事(関連する投稿)の設定Back to top
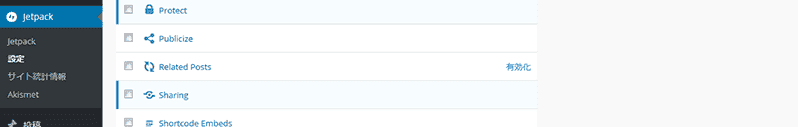
Jetpackをインストールし、Jetpack > 設定からRelated Posts(関連記事)を有効化します。

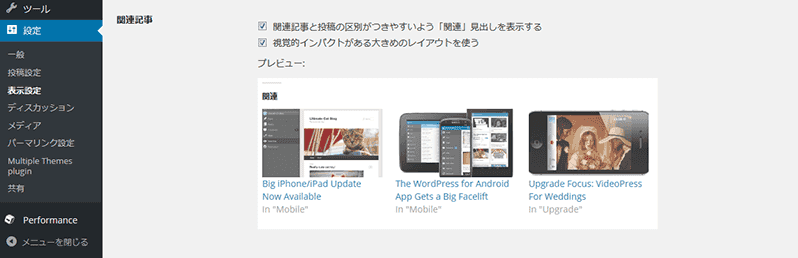
設定 > 表示設定に関連記事の項目が追加されるので、そこから表示を設定することができます。

ページBack to top
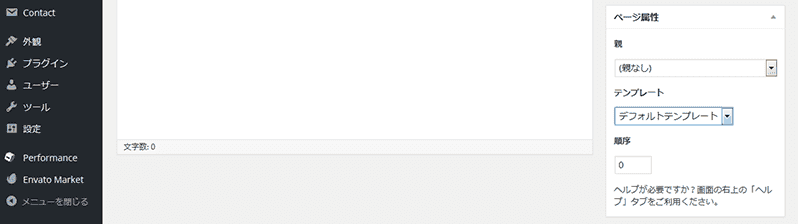
固定ページ画面のページ属性のテンプレートからページテンプレートを選択することができます。用意されているページテンプレートは通常ページ・サイドバー無しページ・全幅ページの3つです。

また、アイキャッチ画像からアイキャッチ画像を設定することができます。

コンタクトページの作成Back to top
Jetpackをインストールし、Jetpack > 設定からContact Formを有効化します。

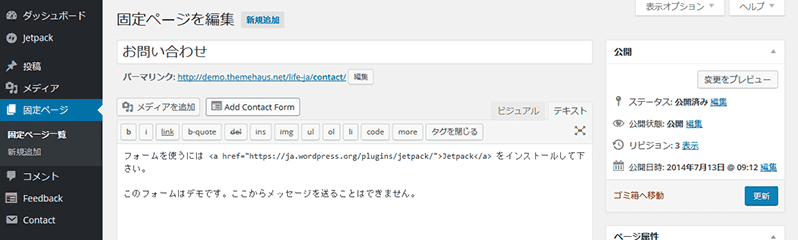
固定ページ画面の「Add Contact Form」をクリックします。

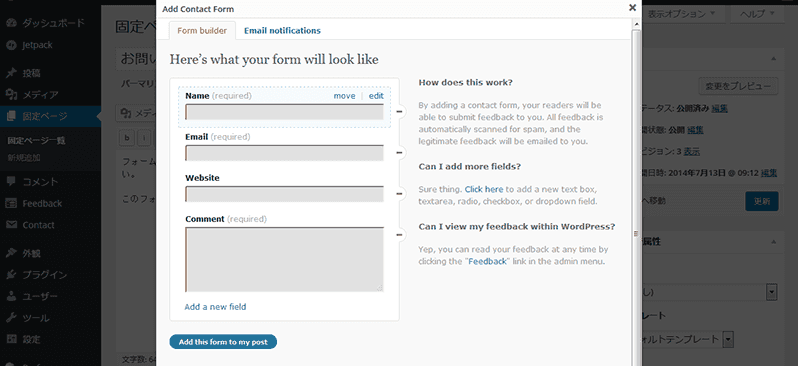
フォームを設定し、「Add this form to my post」をクリックします。

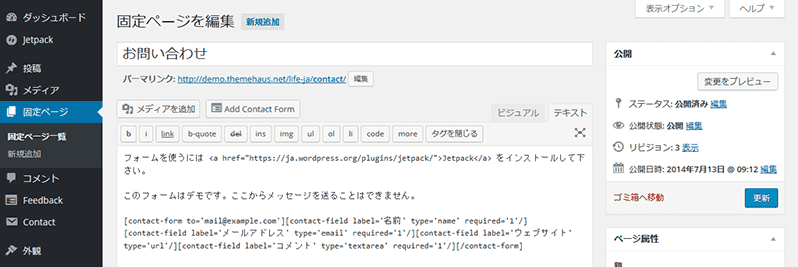
コードが追加されていることを確認します。

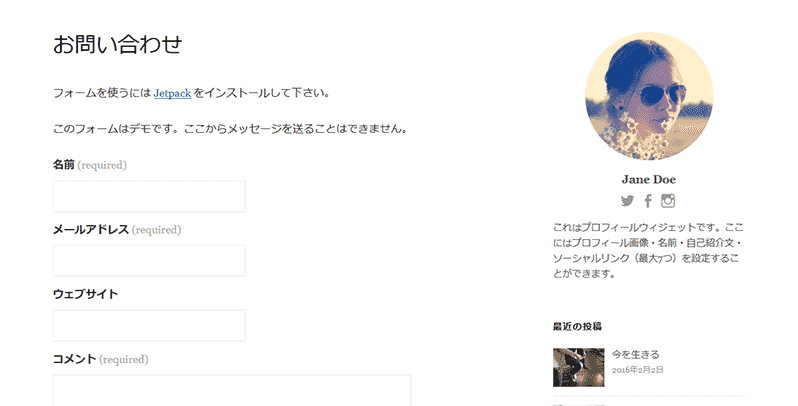
プレビューや公開してページを見ると、フォームが表示されます。

アップデートBack to top
Lifeテーマのアップデートは次の2つの方法から選択できます。
1. 管理画面からアップデートBack to top
管理画面からアップデートするためには、一度古いテーマを削除して新しいテーマをインストールし直すことが必要です。テーマの設定は自動で引き継がれます。
新しい「life.zip」ファイルを準備します。
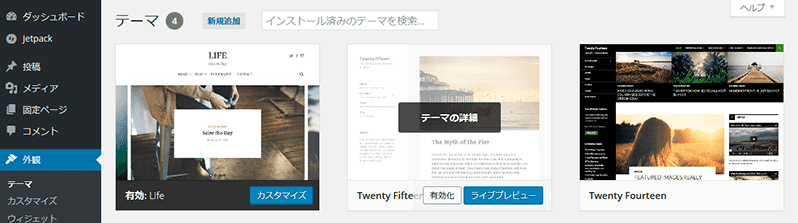
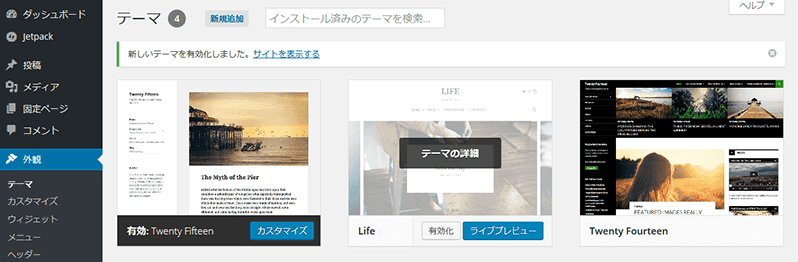
管理画面の外観 > テーマで別のテーマを有効化します。

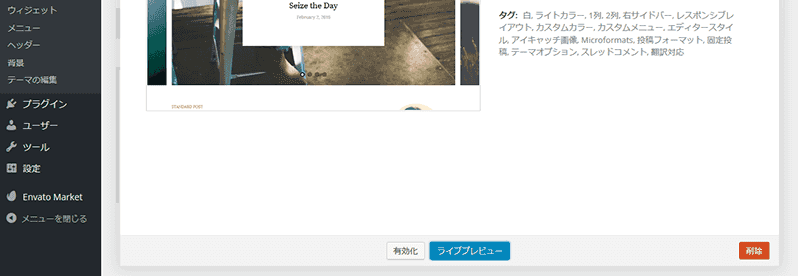
Lifeの「テーマ詳細」をクリックします。

「削除」をクリックします。

古いテーマが削除されたら、「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

「life.zip」ファイルを選択し、「今すぐインストール」をクリックします。

「有効化」をクリックします。

以上でアップデートは完了です。
2. FTPからアップデートBack to top
FTPからアップデートするためには、一度古いテーマを削除して新しいテーマをインストールし直すことが必要です。テーマの設定は自動で引き継がれます。
新しい「life.zip」ファイルを解凍し、「life」フォルダを準備します。
FTPでアクセスし、「…/wp-content/themes/life/」フォルダを削除し、新しい「life」フォルダを「…/wp-content/themes/」内にアップロードします。
以上でアップデートは完了です。