Theme InstallationBack to top
First, extract the zip file downloaded from Creative Market, then prepare the “life.zip” file.
You can choose from the following 2 ways to install the theme.
1. Install from the dashboardBack to top
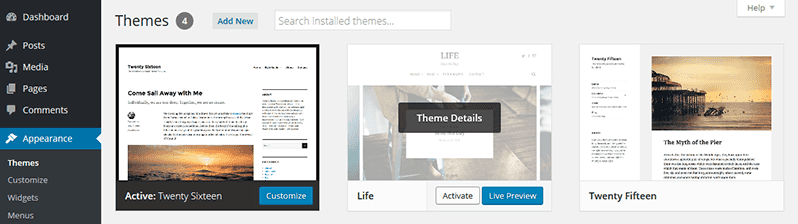
In the dashboard, go to Appearance -> Themes and click the “Add New” button.

Click the “Upload Theme” button.

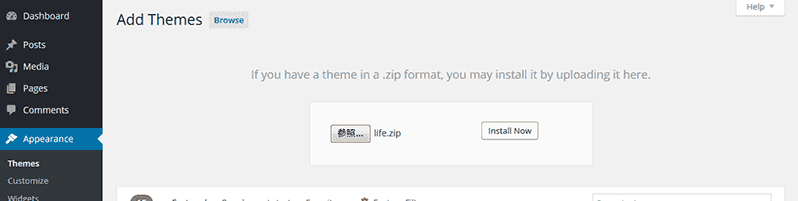
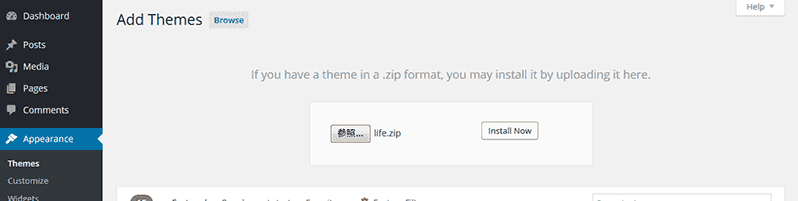
Choose “life.zip” file and click “Install Now” button.

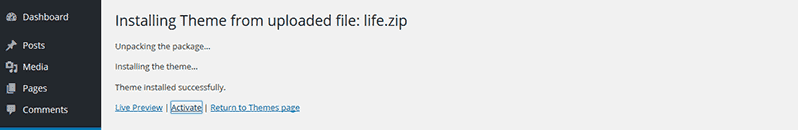
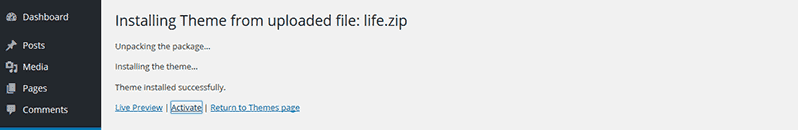
Click the “Activate” button.

This completes the installation.
2. Install from FTPBack to top
Extract the “life.zip” file, then prepare the “life” folder.
Transfer the “life” folder via FTP to the “…/wp-content/themes/” directory
In the dashboard, go to Appearance -> Themes and click the “Activate” button.

This completes the installation.
Plugins InstallationBack to top
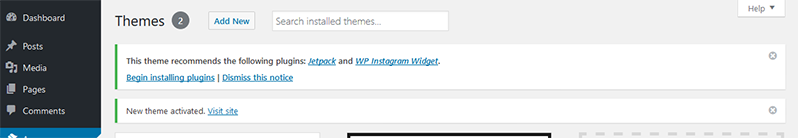
After you install the theme, a notification will be displayed regarding installing recommended plugins.

- Jetpack is a plugin that adds various additional features to WordPress. Please install it if you want to use the “Featured Content” feature on the top of the front page, or the “Related Posts (You might also like)” feature located beneath individual posts.
- WP Instagram Widget is a plugin that adds a widget to display Instagram posts. Please install it if you want to use the “Instagram Widget” feature at the bottom of the pages.
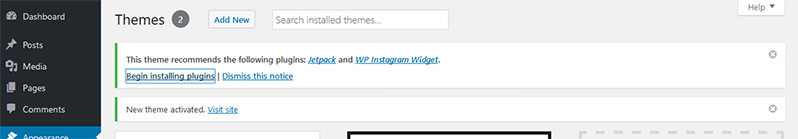
To install the recommended plugins, click “Begin installing plugins”.

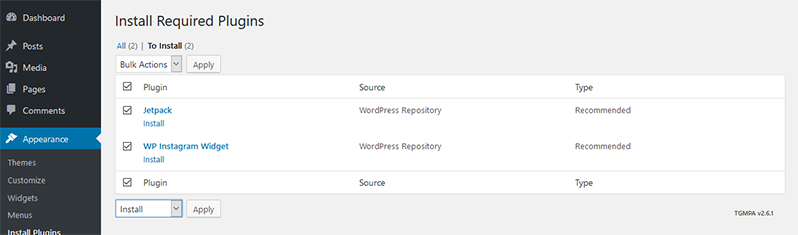
Click the checkboxes on the plugins to install, select “Install”, then click “Apply” button.

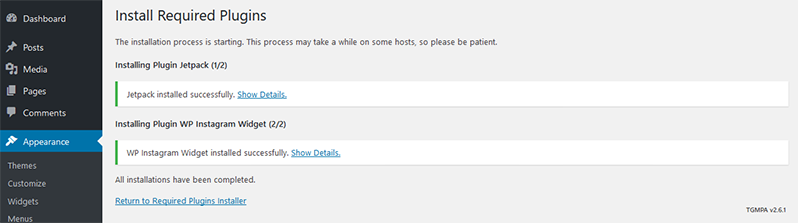
Wait until the plugin install process is complete. Once the install process is complete, click “Return to Required Plugins Installer”.

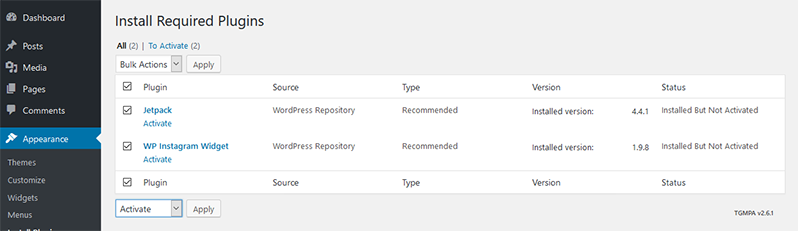
Click the checkboxes on the plugins to activate, select “Activate”, and then click “Apply” button.

This completes the plugins installation.
Jetpack Plugin SetupBack to top
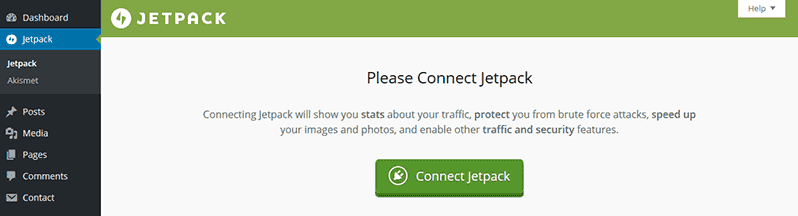
From the dashboard’s Jetpack page, click “Connect Jetpack”.

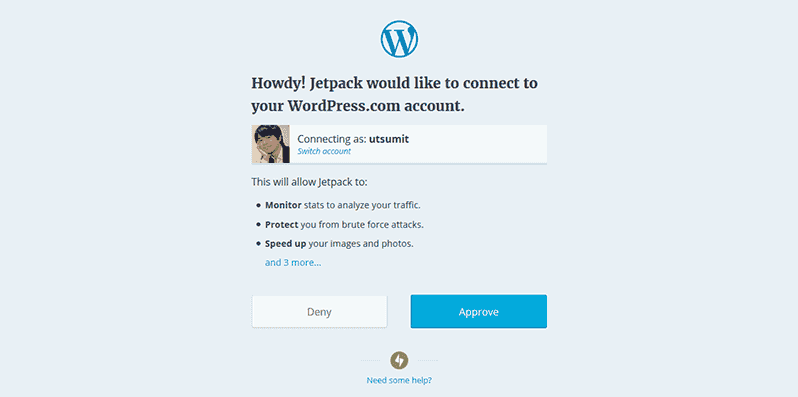
When you are taken to the Jetpack page, click “Approve”.

Return to the Jetpack page of the dashboard and click “Jump Start”. You can also click “skip” and activate features manually.

This completes the Jetpack plugin setup.
CustomizationBack to top
The Life theme offers the following customization options.
Please also refer to the Customizer Demo.
Fonts & ColorsBack to top
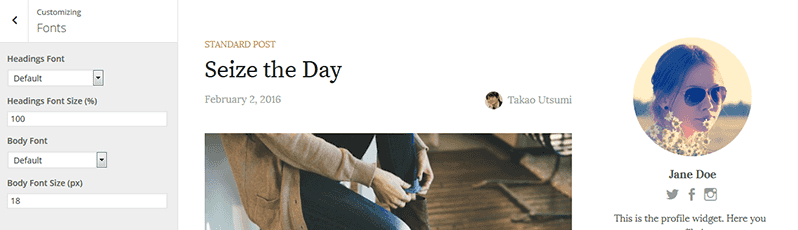
From Customize > Fonts you can set the header and body text to a variety of fonts.

From Customize > Colors you can set link colors.

Site Title & TaglineBack to top
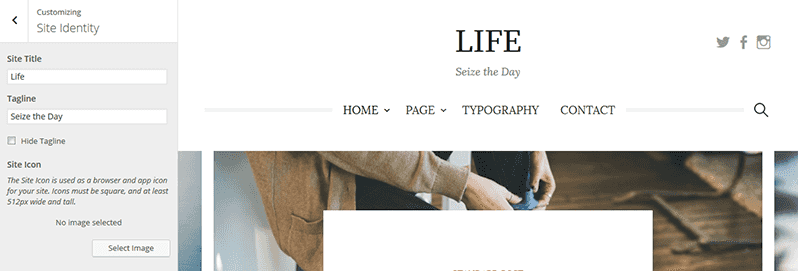
From Customize > Site Identity you can set the site title and tagline. You can also hide the tagline.

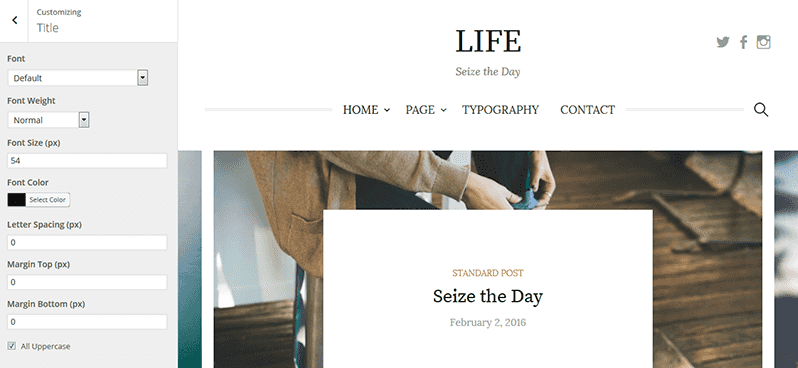
From Customize > Title you can set the title font.

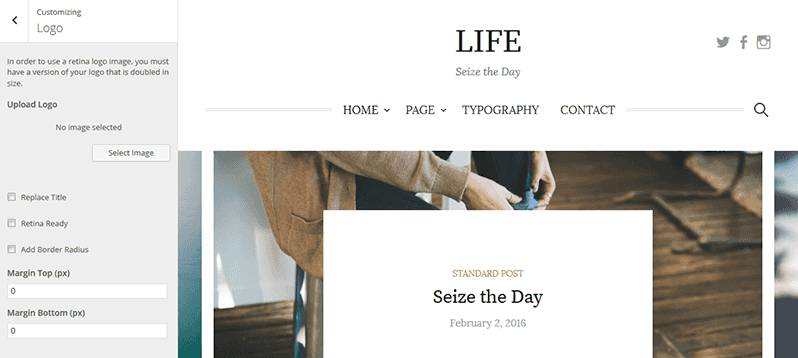
From Customize > Logo you can set the logo.

Header Social LinksBack to top
From Appearance > Menus or Customize > Menus you can configure the menus.
No text is displayed, only icons. If this is unset, the icons will not appear.

Main NavigationBack to top
From Appearance > Menus or Customize > Menus you can configure the menus.
The page list appears by default if you do not set this.

If you want to hide the main navigation, you can set this from Customize > Navigation.

Featured ContentBack to top
After you install Jetpack, Customize > Featured Content will appear. From here you can configure the posts you want to be displayed.

First Post Display & Post DisplayBack to top
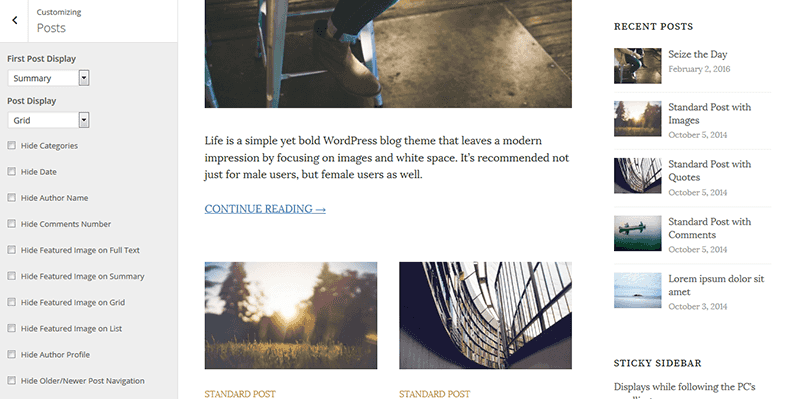
From Customize > Posts you can set how posts are displayed on the blog posts index page. You can also hide elements such as categories, date, author name, comments number, featured image, author profile, and post navigation.

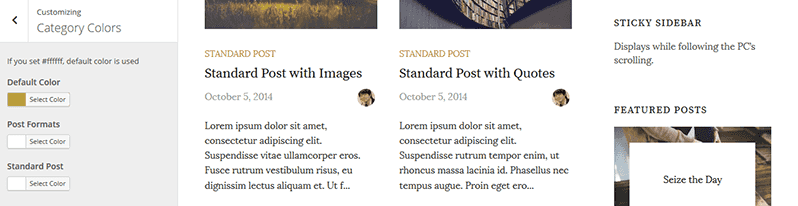
From Customize > Category Colors you can set the colors for various categories.

SidebarBack to top
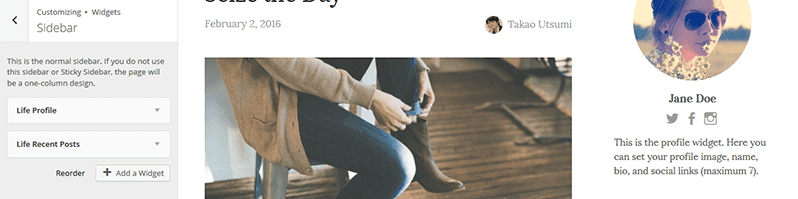
From Appearance > Widgets or Customize > Widgets you can configure widgets.
This is the normal sidebar. If you do not use this sidebar or Sticky Sidebar, the page will be a one-column design.

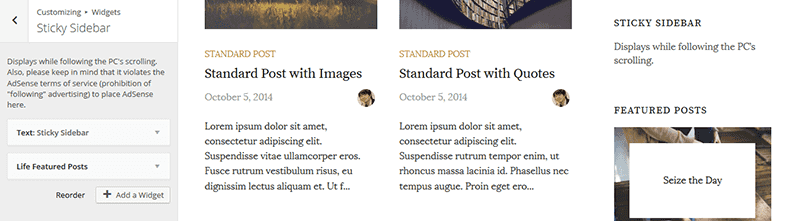
Sticky SidebarBack to top
From Appearance > Widgets or Customize > Widgets you can configure widgets.
Displays while following the PC’s scrolling.

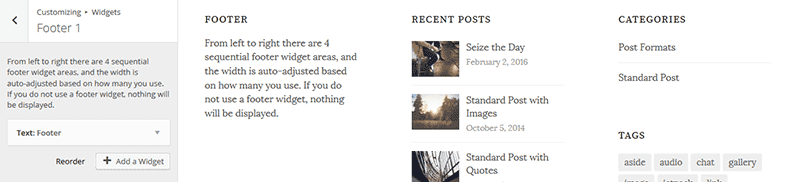
Footer 1 to Footer 4Back to top
From Appearance > Widgets or Customize > Widgets you can configure widgets.
From left to right there are 4 sequential footer widget areas, and the width is auto-adjusted based on how many you use. If you do not use a footer widget, nothing will be displayed.

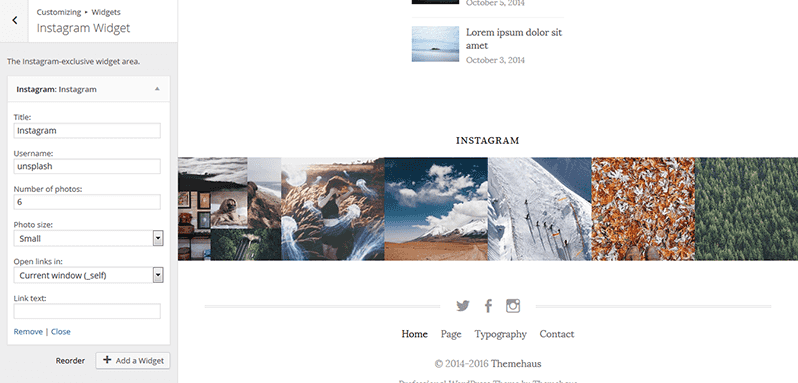
Instagram WidgetBack to top
From Appearance > Widgets or Customize > Widgets you can configure the Instagram widget.
After you install the WP Instagram Widget, the Instagram widget is added. You can add to the Instagram Widget area, which you should configure in the manner shown in the image below.

Footer Social LinksBack to top
From Appearance > Menus or Customize > Menus you can configure the menus.
No text is displayed, only icons. If this is unset, the icons will not appear.

Footer MenuBack to top
From Appearance > Menus or Customize > Menus you can configure the menus.
If unset, it will not appear.

Footer Text & CreditBack to top
From Customize > Footer you can set the footer text. You can also hide the theme credits from here.

Custom CSS & Custom Google FontsBack to top
From Customize > Custom CSS you can set custom CSS or Google Fonts.

Custom WidgetsBack to top
The Life Theme comes with the following 3 custom widgets.
- Life Profile: Displays a profile with a photo and social media links.
- Life Recent Posts: Displays recent posts with featured images.
- Life Featured Posts: Displays posts that are set as featured content.
Create a MenuBack to top
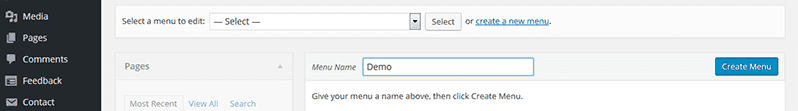
In the dashboard, go to Appearance -> Menus and click “create a new menu”.

Enter the name of the menu and click the “Create Menu” button.

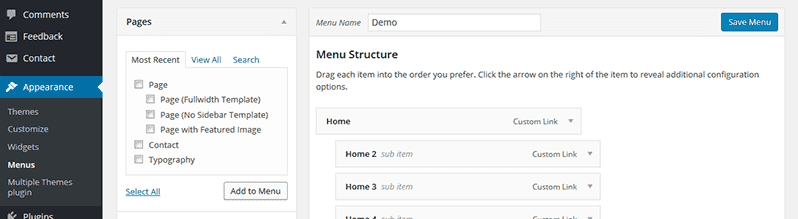
Select the pages you wish to add to the menu and then click the “Add to Menu” button. You can add links and categories. You can also change the item order by dragging.

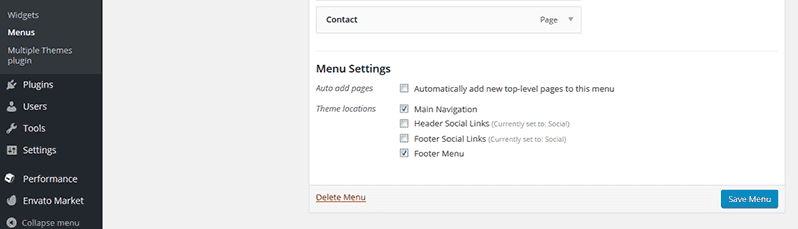
Once you have determined the menu’s item/item order, Choose where you want the menu to be displayed from Theme locations and click the “Save Menu” button.

With this the menu creation is complete. Click “create a new menu” again if you want to make another menu.
CodePen, Digg, Dribbble, Dropbox, Facebook, Flickr, Google+, GitHub, Instagram, LinkedIn, Pinterest, Polldaddy, Pocket, reddit, Skype, StumbleUpon, Tumblr, Twitter, Vimeo, WordPress, YouTube
PostsBack to top
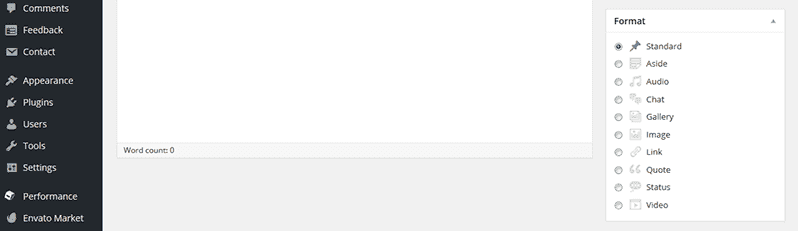
You can select post format from Format on an individual post screen. Supported formats are: Standard/Aside/Audio/Chat/Gallery/Image/Link/Quote/Status/Video.
Please refer to the post format category live demo to see what it looks like. In addition you are not constrained by the post format, and can posts images and videos in the standard format.

You can also set a featured image from the Featured Image box.

Related Posts (You might also like) SetupBack to top
After you install Jetpack, go to Jetpack→Settings and activate Related Posts.

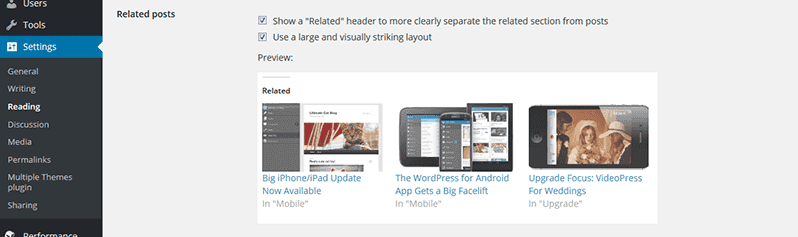
Under Settings→Reading the Related posts section will be added, and from here you can configure how you want it to display.

PagesBack to top
You can set a page template by choosing the Template attribute in the Page Attributes box on an individual page. Page templates available are Default Template, No Sidebar, Full Width.

You can also set a featured image from the Featured Image box.

Create a Contact PageBack to top
After you install Jetpack, go to Jetpack→Settings and activate Contact Form.

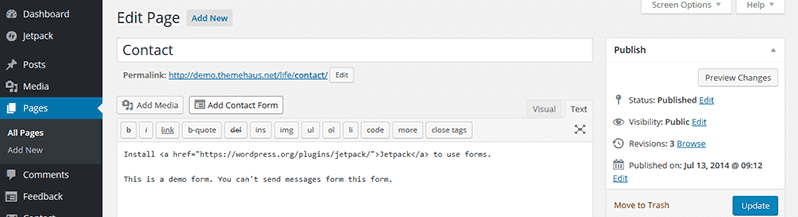
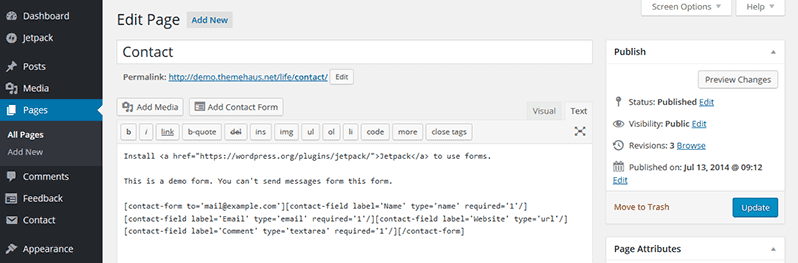
Click “Add Contact Form” button on the page editor.

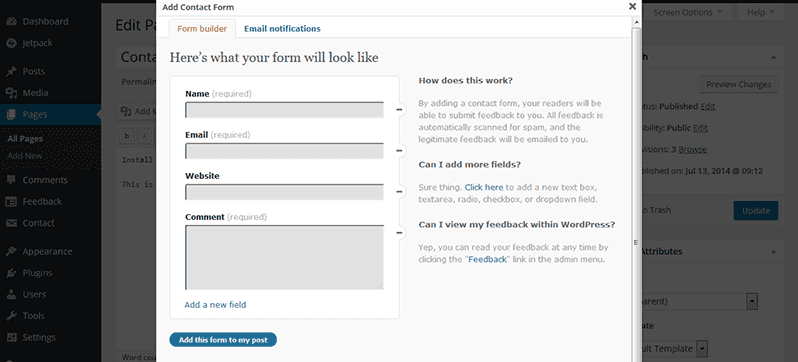
Configure the form, then click “Add this form to my post” button.

Confirm that the code has been appended.

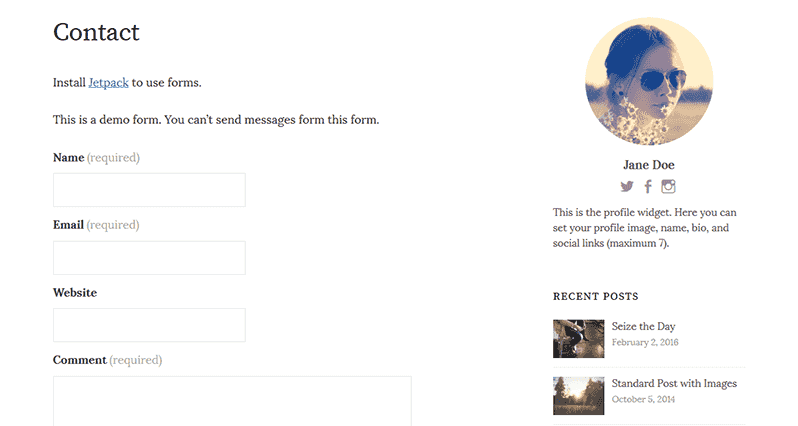
When you look at the preview or publish the page, the form will be displayed.

UpdatesBack to top
You can choose from the following 2 ways to update the theme.
1. Update from the dashboardBack to top
In order to update from the dashboard, you will need to delete the old theme once and reinstall the theme. Theme settings are inherited.
Prepare the new “life.zip” file.
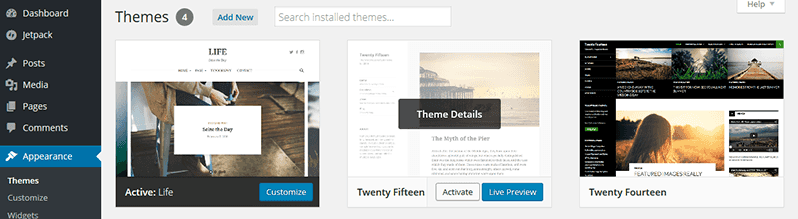
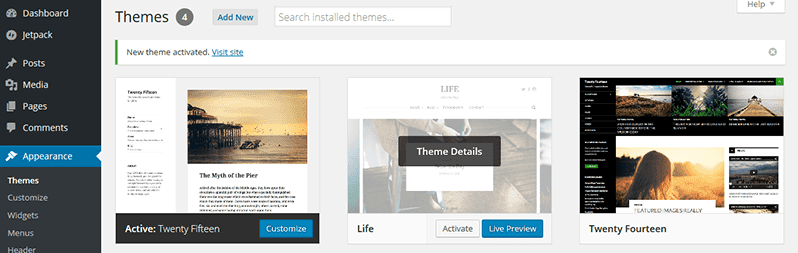
In the dashboard, go to Appearance -> Themes and activate another theme.

Click Life’s “Theme Details”.

Click the “Delete” button.

Once the old theme is deleted click the “Add New” button.

Click the “Upload Theme” button.

Choose “life.zip” file and click “Install Now” button.

Click the “Activate” button.

This completes the update.
2. Update from FTPBack to top
In order to update via FTP, you will need to delete the old theme once and reinstall the theme. Theme settings are inherited.
Extract the new “life.zip” file, then prepare the “life” folder.
Delete “…/wp-content/themes/life/” folder via FTP, and transfer the “life” folder to the “…/wp-content/themes/” directory.
This completes the update.